
Products EO.Pdf for .NET EO.WebBrowser for .NET EO.Wpf for .NET EO.Web for ASP.NET Download Product Download Change Logs Purchase Purchase Online Purchase through Resellers End User License Agreement Company About Us Our Customers ...

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

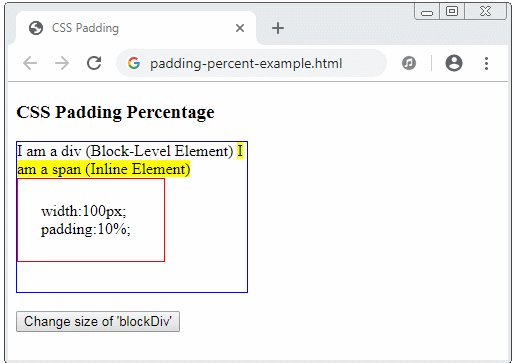
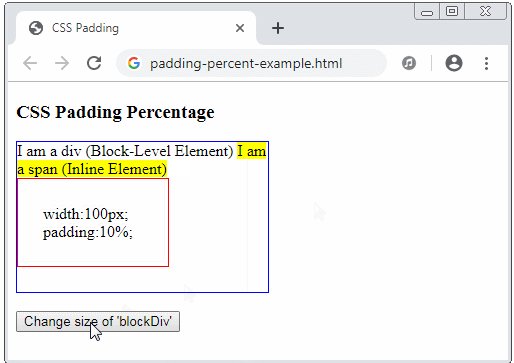
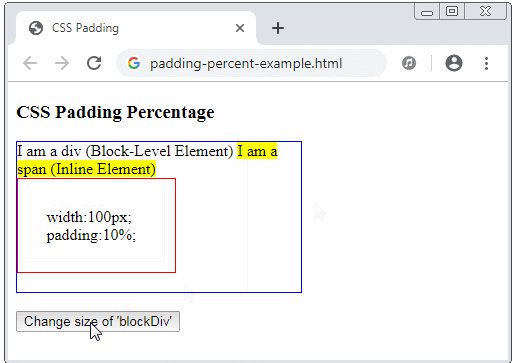
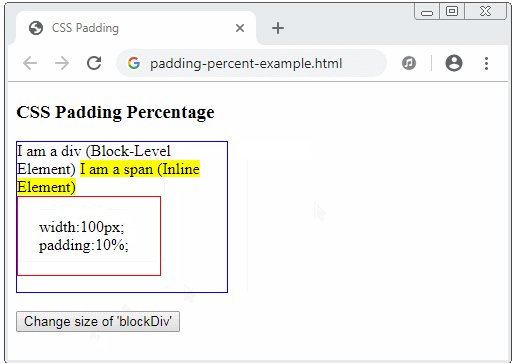
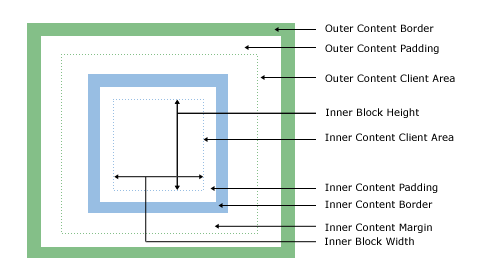
Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

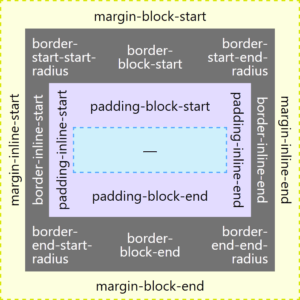
margin-inline-start" and "padding-inline-start" are lost after compilation · Issue #210 · csstools/postcss-preset-env · GitHub